جوجل شيت (Google Sheets) هي خدمة لإنشاء وتحرير ومشاركة وتخزين البيانات عبر الإنترنت بدون ضياعها ، وهي جزء من مجموعة أدوات جوجل السحابية (Google Workspace) ، ومثلها مثل أي قواعد بيانات أخرى ، وهي مفيدة كثيرا للذين يعملون على الانترنت لأرشفة البيانات وحفظها في مكان آمن مثل الأسماء وأرقام الهاتف وروابط الانترنت وما إلى ذلك .
فوائد تدفعك لاستخدام جوجل شيت :
1- سهولة الاستخدام: يمكن لأي شخص استخدام جوجل شيت بسهولة، وذلك لأنها متاحة عبر الإنترنت ولا تحتاج إلى تثبيت أي برامج على جهاز الكمبيوتر الخاص بك.
2- التعاون والمشاركة: يمكن لأكثر من شخص العمل على ورقة العمل الواحدة في نفس الوقت، ومشاركة البيانات والتعديلات بسهولة ومرونة.
3- التنسيق والتصميم: يتيح لك جوجل شيت إمكانية تنسيق وتصميم ورقة العمل وفقًا لاحتياجاتك، ويمكنك إضافة الرسوم البيانية لتوضيح البيانات.
4- الوصول إلى البيانات من أي مكان: يمكن الوصول إلى ورقة العمل الخاصة بك على جوجل شيت من أي جهاز كمبيوتر أو هاتف ذكي أو جهاز لوحي متصل بالإنترنت أو عبر خدمة api من خلال Google Apps Script .
5- الحفظ التلقائي: يتم حفظ البيانات على جوجل شيت تلقائيًا، وذلك يضمن عدم فقدان البيانات بسبب أي خطأ أو انقطاع في الاتصال بالإنترنت.
6- التكامل مع تطبيقات جوجل الأخرى: يمكنك تكامل جوجل شيت مع تطبيقات جوجل الأخرى مثل جوجل درايف وجوجل فورمز وجوجل كالندر وجوجل سكريبت وغيرها، وذلك يجعل من السهل جداً استخدامها مع تطبيقات أخرى.
7- مجاني وآمن : يمكنك الوصول إلى جوجل شيت فقط من خلال بريد الكتروني جميل ، ولن يصل أحد إلى بياناتك إلا من خلال إعطاء الصلاحيات أو مشاركة البيانات من طرفك.
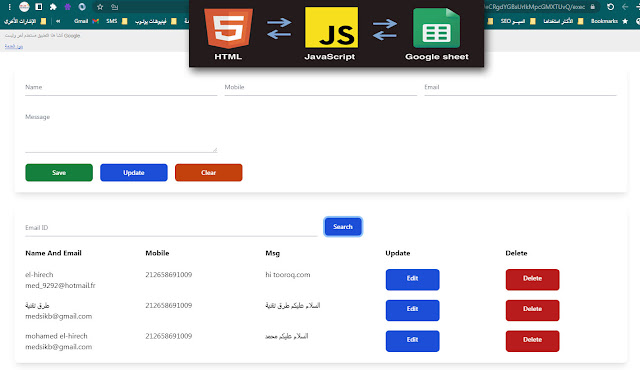
كيف تنشأ سكريبت لإدخال وتعديل البيانات على Google Sheets من خلال HTML
باستخدام انشاء سكريبت للتحكم في جدول جوجل شيت لن يتطلب منك الدخول عبر حساب gmail ، فقط كلما فتحت رابط انترنت في اي مكان سواء حاسوب او موبايل ستصل الى بياناتك وتستطيع تعديلها أو حدفها أو أضافة بيانات جديدة .
ستدخل أولا إلى جوجل شيت لإنشاء جدول جديد وتسمية الأعمدة التي ستحتاجها وذلك من خلال الضغط على + بالجانب بالأسفل
- ستغير إسم الملف إلى الإسم الذي تريد في جوجل شيت
- هذه تسمى ورقة وهنا يجب إعطاء إسم للورقة
- أدخل العناوين كما هي وإذا أردت تنسيقها من خلال أدوات الشريط من الأفضل لتظهر مختلفة على البيانات المدخلة
- في الأخير توجه إلى Google Apps Script من خلال الإضافات ثم برمجة التطبيقات Google
في الصورة توجهنا إلى APPS SCRIPT وهنا يمكنك تغيير ملف code.gs لأي إسم تريد ثم قم بنسخ الكود التالي وألصقه بهذا الملف
ولا تنسى تغيير tooroq لإسم الورقة التي وضعته في السابق .
code.gs
function doGet(e) { return HtmlService.createHtmlOutputFromFile("index"); } function AddRecord(name, email_id , mobile_no, msg_id) { var formattedDate = Utilities.formatDate(new Date(), "GMT", "yyyyMMddHHmmss"); var found_record = false; var ss = SpreadsheetApp.getActiveSpreadsheet(); var dataSheet = ss.getSheetByName("tooroq"); var getLastRow = dataSheet.getLastRow(); for (i = 2; i < getLastRow; i++) { if (dataSheet.getRange(i, 1).getValue() == "") { dataSheet .getRange("A" + i + ":I" + i) .setValues([[ formattedDate , name, email_id, mobile_no,msg_id ]]); found_record = true; break; } } if (found_record == false) { dataSheet.appendRow([ formattedDate , name, email_id, mobile_no, msg_id]); } return "SUCCESS"; } function GetRecords() { var return_Array = []; var ss = SpreadsheetApp.getActiveSpreadsheet(); var dataSheet = ss.getSheetByName("tooroq"); var getLastRow = dataSheet.getLastRow(); for (i = 2; i <= getLastRow; i++) { if (dataSheet.getRange(i, 1).getValue() != "") { return_Array.push([ dataSheet.getRange(i, 1).getValue(), dataSheet.getRange(i, 2).getValue(), dataSheet.getRange(i, 3).getValue(), dataSheet.getRange(i, 4).getValue(), dataSheet.getRange(i, 5).getValue(), ]); } } return return_Array; } function SearchRecords(email_id_search) { var returnRows = []; var allRecords = GetRecords(); allRecords.forEach(function (value, index) { var evalRows = []; if (email_id_search != "") { if (value[3].toUpperCase() == email_id_search.toUpperCase()) { evalRows.push("true"); } else { evalRows.push("false"); } } else { evalRows.push("true"); } if (evalRows.indexOf("false") == -1) { returnRows.push(value); } }); return returnRows; } function DeleteRecord(record_id) { var ss = SpreadsheetApp.getActiveSpreadsheet(); var dataSheet = ss.getSheetByName("tooroq"); var getLastRow = dataSheet.getLastRow(); var table_values = dataSheet.getRange(2, 1, getLastRow - 1, 8).getValues(); for (i = 0; i < table_values.length; i++) { if (table_values[i][0] == record_id) { var rowNumber = i + 2; dataSheet.getRange("A" + rowNumber + ":I" + rowNumber).clearContent(); } } return "SUCCESS"; } function UpdateRecord(record_id, name, email_id , mobile_no, msg_id) { var ss = SpreadsheetApp.getActiveSpreadsheet(); var dataSheet = ss.getSheetByName("tooroq"); var getLastRow = dataSheet.getLastRow(); var table_values = dataSheet.getRange(2, 1, getLastRow - 1, 8).getValues(); for (i = 0; i < table_values.length; i++) { if (table_values[i][0] == record_id) { dataSheet.getRange(i + 2, 2).setValue(name); dataSheet.getRange(i + 2, 3).setValue(email_id); dataSheet.getRange(i + 2, 4).setValue(mobile_no); dataSheet.getRange(i + 2, 5).setValue(msg_id); } } return "SUCCESS"; }
ثم أنشأ ملف index من خلال الضغط على الزر + الذي يظهر بالصورة قرب code.gs واختار html ثم أنسخ داخله الكود التالي وقد أنشات داخله form من قبل وحطيت فيه attribute و element ضرورية وهي االأكثر استخداما في حفظ البيانات .
index.html
لا تنسى الضغط على علامة حفظ التي بجانب تنفيذ ضمن شريط الأدوات وبعد ذلك توجه إلى نشر واضغط على الخيار الأول نشر جديد
وستظهر لك مثل ما في الصورة تختار كما اخترنا نحن
هذا الرابط هو الذي يجب عليك أن تحتفظ به وتستخدمه عند إدخال البيانات من خلال الأدوات التالية التي أنشأناها من قبل على index.html
مثل هذه السكربتات قد تجدها تباع على مواقع عديدة وهي بصراحة جيدة لتخزين البيانات المهمة ورابط الانرنتن او ارقام الهاتف او حفظ الملاحظات وطبعا يمكنك الوصول إليها من خلال الهاتف او الحاسوب وفي أي مكان أردت وبدون تسجيل الدخول على Gmail .
في حالة لم تفهم أكثر من خلال الشرح بالصور يمكنك مشاهدة الفيديو لتستطيع انشاء سكريبت متكامل لحفظ وارشفة بياناتك















تعليقات
إرسال تعليق